Image 
The component presents any user-loaded illustration that conforms to the type accepted by the component.
Basic parameters
Image file.

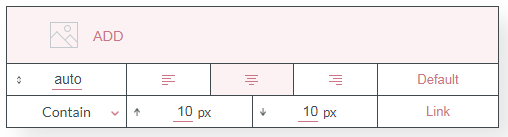
Optional parameters

See the chapter Component optional parameters.
- Tip!
You can resize the image by entering its target height instead of the auto value.
Visualization