Content optional parameters.
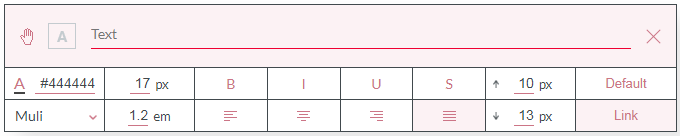
Clicking on a component expands its optional parameters.

Clicking outside a component collapses its optional parameters.

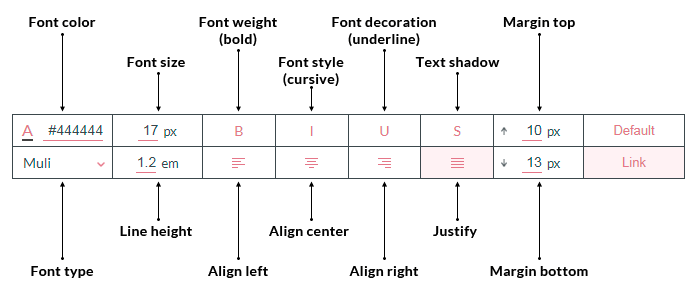
We will discuss the most common optional parameters using the Text type component shown above.

- Tip!
To return a component to its default settings, click the Default button.
- Tip!
If you want to redirect a user to an external website after clicking on the component content, click the Link button and paste its address.