Header H1 
The component presents a large header aligned to the left edge of the banner by default.
Basic parameters
Header content.

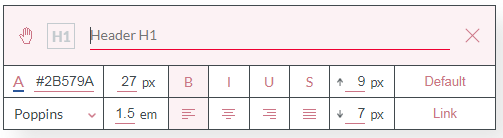
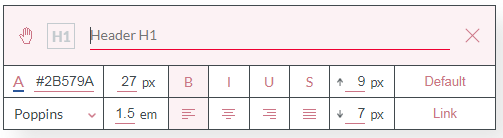
Optional parameters

See the chapter Component optional parameters.
Visualization



The component presents a large header aligned to the left edge of the banner by default.
Header content.


See the chapter Component optional parameters.