Component parameters
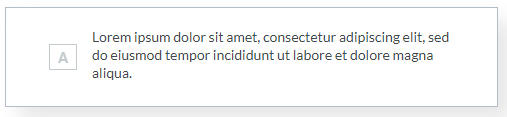
A component can have basic parameters visible on its header.

The basic parameters determine the content of the displayed information.

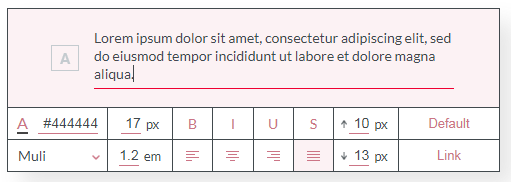
The component can also have optional parameters. They decide about the way and parameters of displaying this content, such as colors or size of elements.

- Tip!
You can change the values of numeric parameters by also using the arrow keys on your keyboard. You can read more about optional parameters in chapter Component optional parameters.
Clicking outside the component area collapses the component's optional parameters

Clicking inside a component expands the optional parameters.